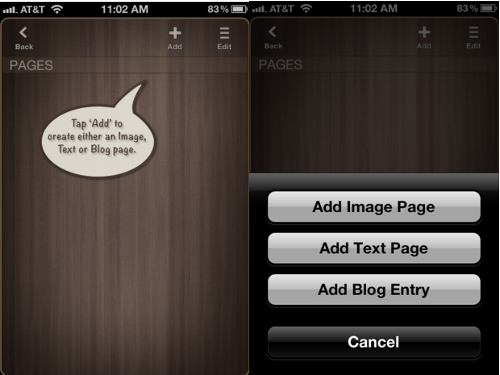
По завершению процесса регистрации в сервисе Webr, перед вами откроется экран создания сайтов. Что касается добавления нового контента, здесь представлено три варианта: загрузка фотографий, публикация статьи или создание новой страницы. Кстати, при работе с форматированием текстов приложение Webr полностью поддерживает технологию Markdown. Я являюсь большим поклонником данного языка разметки, поэтому мне было очень приятно обнаружить нативную интеграцию с ним.

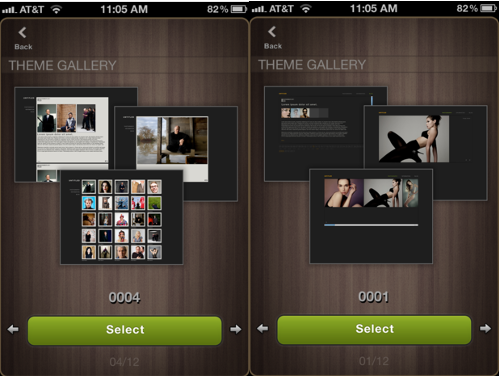
Когда вы закончите с добавлением содержимого, вас попросят настроить внешний вид сайта. В текущей версии приложения представлено двенадцать шаблонов, правда некоторые из них отличаются друг от друга только цветовым оформлением. Тем не менее, сами по себе варианты дизайна выполнены на высоком уровне и, как принято говорить в таких случаях, «радуют глаз». Будем надеяться, разработчики еще добавят новые шаблоны в набор Webr.

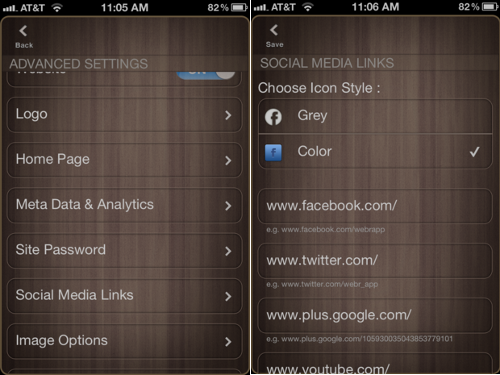
Когда вы определитесь с внешним видом, перед вами откроется экран с детальными настройками вашего будущего сайта. Здесь можно ввести некоторые параметры, которые помогут значительно улучшить функциональность и производительность ресурса. Прежде всего, вы можете указать различные метаданные и ввести данные для улучшения SEO-позиций (ключевые слова, к примеру), а также интегрировать сайт с сервисом статистики Google Analytics. Кроме того, можно оставить ссылки на различные социальные сети, чтобы посетители вашего сайта могли подписаться на вас. Поддерживаются следующие соцсети — Facebook, Twitter, Google+, YouTube и Vimeo.

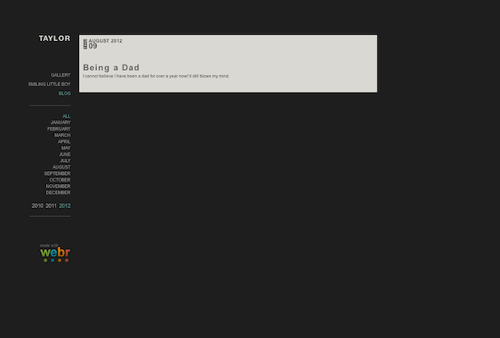
По завершению этих действий можно откорректировать финальные штрихи и опубликовать созданный веб-сайт. Вам предложат персональный URL-адрес, которым вы сможете делиться со своими друзьями. Также следует отметить, что приложение Webr обладает встроенным простеньким инструментом для просмотра статистики посещений (нечто вроде Google Analytics, но гораздо проще). После публикации ваш сайт будет выглядеть примерно так, хотя внешний вид зависит от выбранного варианта дизайна:

Если в дальнейшем у вас появится желание добавить новый контент, вы без проблем сможете обновить созданный сайт.
Мои первые впечатления от использования. Создание сайта показалось мне увлекательным занятием. Весь процесс от регистрации в Webr вплоть до публикации сайта интуитивно понятен, поэтому вряд ли у новичков возникнут какие-либо затруднения. Базовые потребности профессиональных пользователей отчасти удовлетворяют расширенные настройки ресурса.
Тем не менее, приложение Webr обладает большим потенциалом для улучшений. В новой версии программы мне бы хотелось увидеть расширенные возможности форматирования текстов для тех пользователей, которые не хотят (или не умеют) пользоваться технологией Markdown. Было бы неплохо увидеть новые оригинальные шаблоны оформления или возможность конструировать собственные. Разработчики утверждают, что уже работают над дополнительным функционалом приложения и собираются включить его в платную Pro-версию программы.
Еще одна проблема заключается в том, что мобильный конструктор сайтов ограничен в принципе. Поясню, что я имел в виду: вы создаете полноценные сайты на маленьком экране мобильного устройства, и рано или поздно столкнетесь с тем, что хотели бы добавить какую-то функцию, которая не поддерживается в Webr. Нужно четко осознавать, что Webr не может полностью заменить такие мощные блог-платформы, как Tumblr или WordPress. Впрочем, разработчики и не ставят перед собой такую цель. Они стремятся создать простой и понятный инструмент, который позволяет обычным пользователям создавать примитивные сайты буквально за пару минут.
Мне действительно нравится концепция Webr. На мой взгляд, при должном внимании со стороны разработчиков данное приложение может превратиться в по-настоящему замечательный продукт. Вы можете попробовать ее на своем iPhone прямо сейчас. Благо, Webr распространяется бесплатно в App Store.



